Making our resources clear and well presented is a key thing to help us when it comes to reducing cognitive load and supporting the ideas around dual coding when creating resources. In this post, I’m going to be sharing some of the tools I use to make some of the resources I do when I need something that gives me a bit more than what is on offer with Adobe Spark Post.
For a long time now I have used Keynote for most of my presentation and resource creation, simply because of its huge functionality and ease of use. There are so many amazing design features in Keynote that simply cannot be found in other presentation tools that make it a key tool of choice for me. It is a superb tool in my arsenal of edtech as I’m sure it is for you if you use it too.
That said, the primary resource I’m going to share with you is the brilliantly helpful flatuicolors.com.
What is it?
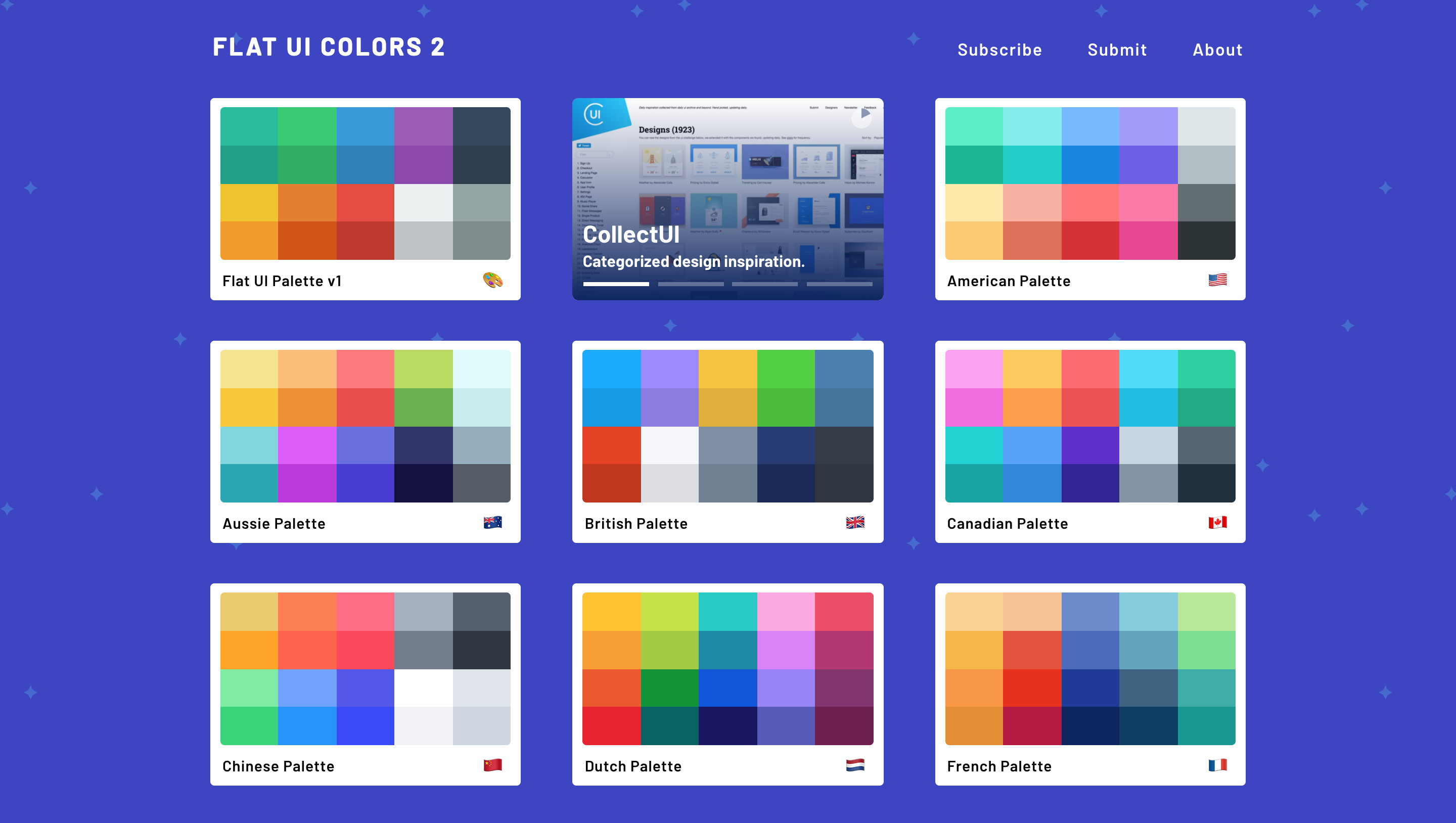
The site is one which has pre-created, easy to access, beautiful colour palettes for you to use to help you create resources where the colours all work together. Dual coding and design theory often talk about colours.
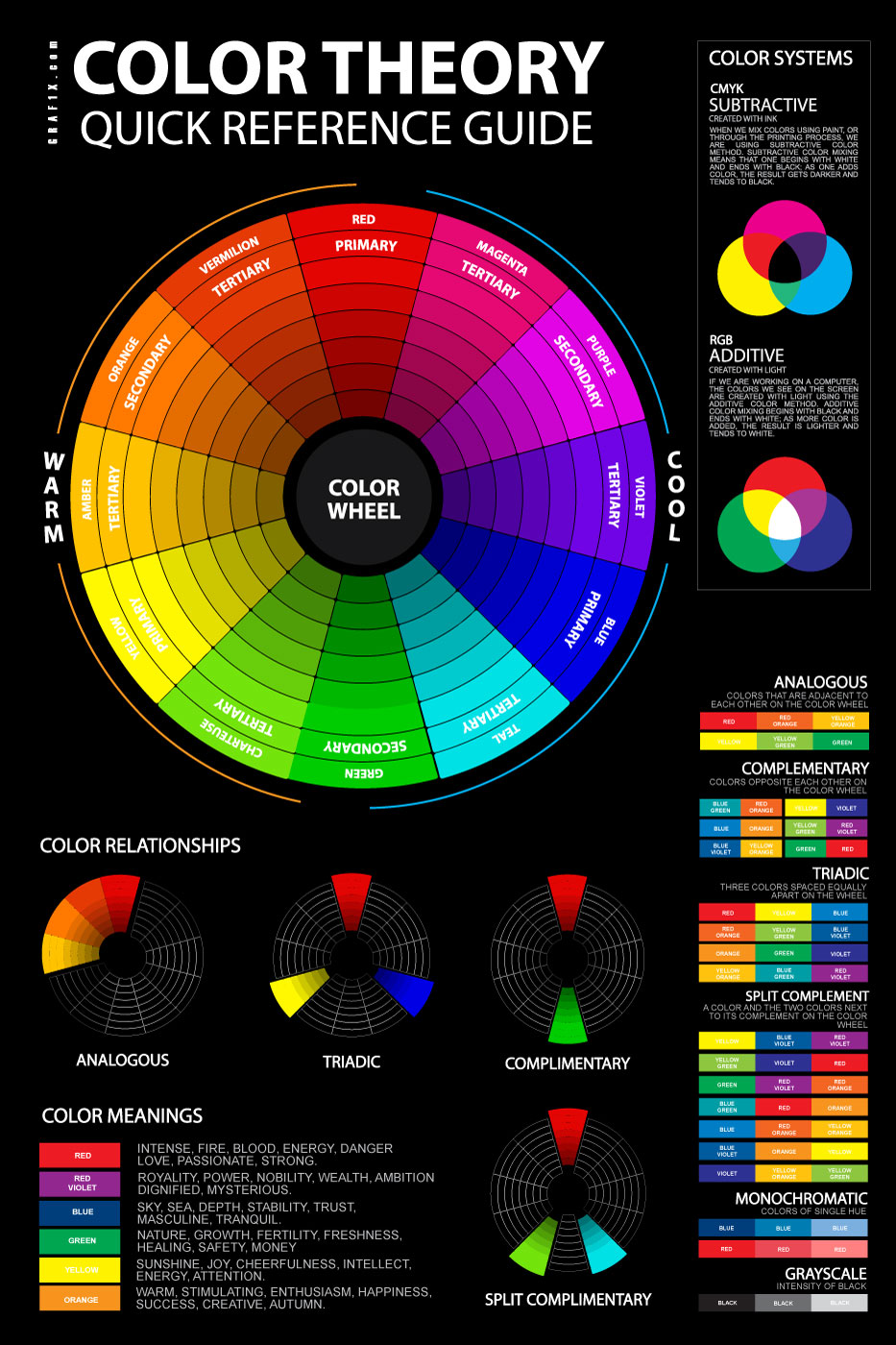
Those who’ve studied design will know the importance of the colour wheel and how you can use it to choose complementary and contrasting colours. The flatuicolors site is particularly helpful when it comes to creating resources that stand out. Firstly, it has a number of great colour palettes to choose from.

Secondly, often, the tools that we might use as teachers to create resources such as Google Docs, Slides, PowerPoint, Keynote, Pages etc, all come with different colour palette options built-in but they aren’t often very good colours for beautiful and contrasting designs. Flatuicolors has lovely palettes where the colours are chosen to help create great designs.
Thirdly, getting the colours into your design tool of choice is easy. Colours can be represented in lots of different ways. Either by name, e.g. red, or by a naming scheme such as CMYK, RGB or Pantone. These different methods of understanding colours comes based upon how the various primary colours are mixed together. For example, RGB (Red, Green, Blue) refers to a system for representing the colours to be used on a computer display. Red, green, and blue can be combined in various proportions to obtain any colour in the visible spectrum. A more popular way of naming RGB colours is done through a hexadecimal code. The reason why flatuicolors is so useful is that when you choose a colour that you wish to use, it automatically copies that colours hex code straight to your clipboard. All you then have to do is simply paste that code into your tool of choice and it’ll turn the shape, font, whatever you’ve selected, that particular colour. Boom! Here it is in action:
So what next?
When you’re using these palettes, it is then a relatively simple process to put together everything you want to into one place. As mentioned before, I choose to use Keynote for my resource creation. Here is an example of something I made recently:

Cognitive Psychology Strategies To Consider
There are a few key things to consider here.
Colour – the colours are kept simple and contrast well – picked by using flatuicolors.
Spacing – I’ve used the guides on Keynote which snap into place when moving objects around and I’ve kept the various sections equidistant to help with legibility and clarity.
Icons – these are simply icons that come from the icon pack that is already inside Keynote. Sometimes I will use a site such as flaticon or the noun project but often, the icons inside Keynote are ample enough.
I hope you’ve found this post useful and check out flatuicolors.com – it really is a useful site. Thanks for reading!